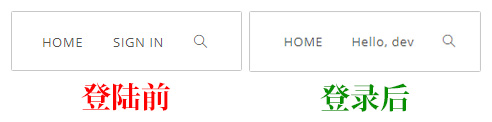
各位应该看过很多 Woocommerce 商城站点菜单中有登录按钮,登录后变成用户名的情况吧,通过增加一个菜单和以下几行代码就可以完成。当然通过插件也可以完成,如需插件请看结论。

第一步:增加一个菜单
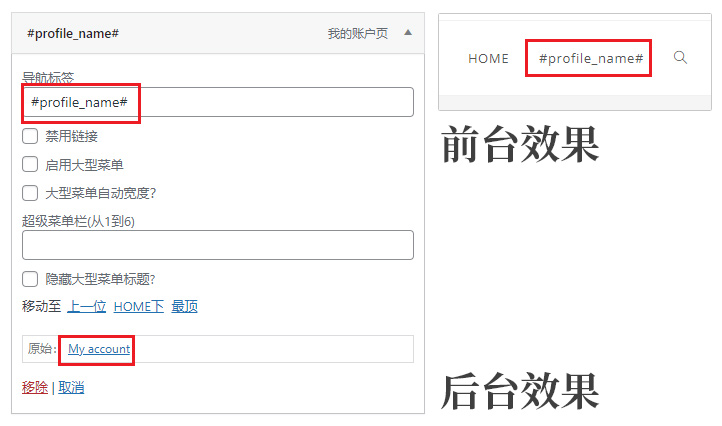
在后台 外观 -> 菜单 中找到 My account 页面或 登录页面 增加进入主菜单,并修改菜单名称为 #profile_name# 后保存。效果如下图 ↓

第二步:增加代码
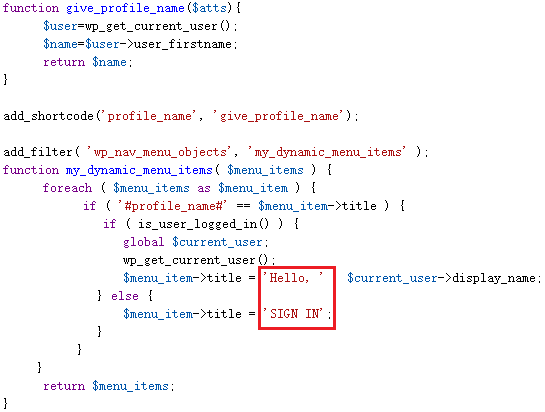
在后台 外观 -> 主题编辑器 中打开 functions.php 文件,增加以下代码并保存 ↓
function give_profile_name($atts){
$user=wp_get_current_user();
$name=$user->user_firstname;
return $name;
}
add_shortcode('profile_name', 'give_profile_name');
add_filter( 'wp_nav_menu_objects', 'my_dynamic_menu_items' );
function my_dynamic_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( '#profile_name#' == $menu_item->title ) {
if ( is_user_logged_in() ) {
global $current_user;
wp_get_current_user();
$menu_item->title = 'Hello, ' . $current_user->display_name;
} else {
$menu_item->title = 'SIGN IN';
}
}
}
return $menu_items;
}
第三步:代码中的修改
到这一步你刷新页面并登陆已经能看到 Hello, 用户名 的情况了,如果你需要修改这段内容或者 SIGN IN 的内容,如下图 ↓

总结
这种功能可以采取两种方式。一种是纯代码形式,就是上述方式,一种是使用插件形式,例如 User Menus 插件也可以完成这种功能,但是安装过多插件会导致后台变的非常慢,所以这里我推荐增加几行代码的形式。