一个电商网站的成功不仅仅取决于产品的好坏,
其中两个非常重要的因素影响——
推广和设计。
我们在设计商城时,
需要综合商城的元素及其功能。
其功能的繁复性及元素的多样性
使我们经常不知道该侧重哪个方面进行设计。
别担心,
王牌跨境电商罗列出了
商城必备的58个关键功能,
告诉大家到底如何来做跨境电商运营。
小编特意优化了目录结构,
大家可以直接翻滚到感兴趣的章节:
1. 首页、顶部、底部
2. 产品列表页
3. 产品详情页
4. 结账页面
5. 博客页面
6. 其他因素
话不多说,老师要开始装逼上课啦!
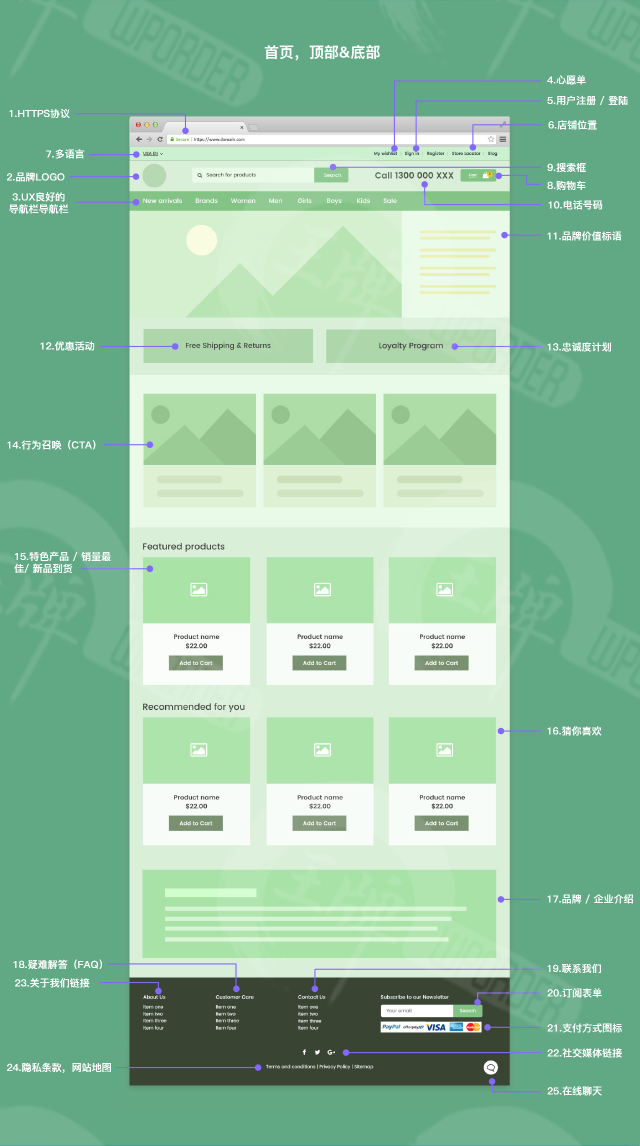
1.首页,顶部,底部

1.HTTPS协议
在线商城必须拥有HTTPS协议,以保证网站的安全性。若没有HTTPS协议,商城将无法进行在线支付下单。
2.品牌LOGO
品牌logo是在线商城的标志,通常显示于站点左侧上方,是任何网站必备的基本元素之一。
3.UX良好的导航栏
设计并使用用户体验友好的导航栏。导航的外观样式,内容结构要能够让客户一目了然,并且合理地分布菜单结构。
4.心愿单
当客户对产品犹豫不决时,心愿单能够以列表的形式存储它们。客户能够对心愿单进行编辑/修改,管理员能够在后台看到所有客户的心愿单,并展开进一步的营销活动。
5.用户注册 / 登陆
允许用户注册是一个非常基本的功能。用户在注册账户后,管理员能够在后台收集到用户注册的所有信息。
6.店铺位置
如果你的在线商城拥有多个线下实体店,客户能够一目了然地了解你的线下门店地址。
7.多语言
多语种版本的在线商城能够帮助你将产品推送至更多的国家,同时提高商城的可信度。
8.购物车
在线商城的基础功能,通常被放置于商城右上角区域。

9.搜索框
非常实用的工具。当你的产品非常多且相似时,它的功能将被无限放大。它需要被放置在较为醒目的位置,便于那些无法找到产品的客户使用。
10.电话号码
最基础的联系方式。通常放置于商城的顶部或底部。跨境商城务必写清区号。
11.品牌价值标语
产品或品牌的价值标语是吸引客户的关键要素。它将树立品牌形象,提升你的企业价值。
12.优惠活动
在页面醒目的位置添加商城的福利政策及优惠活动。例如全场免配送费,满减活动等。降低客户的潜在风险指数。

13.忠诚度计划
为新/老用户提供积分奖励或优惠活动,引导新用户注册或老用户购买产品。
14.行为召唤(CTA)
引导客户集中点击同一个页面,该页面将集中突出某个特价商品或优惠活动,通过按钮或表单收集客户信息。
15.特色产品 / 销量最佳 / 新品到货
显示商城中的特色产品,或销量较好的产品,或新发布的产品。通常显示于首页。建议定期更新,以保持商城的活跃度。
16.猜你喜欢
根据客户的搜索或购买历史向客户推荐他可能会喜欢的产品,激发客户的潜在消费欲望。
17.品牌 / 企业介绍
品牌描述/企业文化介绍也是商城需要一个部分。他将便于SEO优化,通常会以单一页面或页脚信息进行展示。
18.疑难解答(FAQ)
常见问题解答能够帮助商城客服解决很多来自客户的问题。例如退换货,配送方式等。
19.联系方式
联系方式通常为地址,电话,邮箱,表单四大模块。通常显示在页脚部分。也可以通过独立页面展示,动态地图展示将会更有助于客户寻找。
20.订阅表单
通过订阅表单,能够收集到客户的邮箱信息,并向客户发送定期的电子邮件推送。主要用于新产品发布通知及特别优惠活动通知。
21.支付方式图标
通过展现付款方式的图标,能够直观地向客户展示商城所支持的付款类型。

22.社交媒体链接
社交媒体链接的添加能将客户进行多平台引流,便于进行社交平台的多种营销方式。
23.页面底部导航
在页面底部再次添加导航栏,将重要页面例如About,Contact,Blog,FAQ等页面强调显示,引导客户点击
24.隐私条款
网站底部基本的隐私条款信息,备案信息等。
25.在线聊天
在线实时聊天功能是增加客户询盘一大重要功能,一般放置于商城右下角或左下角,在设计中通常以醒目色,能够使客户一目了然,且易于点击沟通。
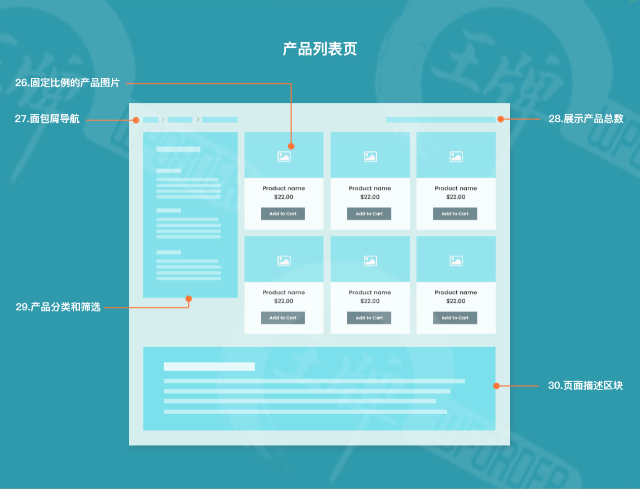
2.产品列表页

26.固定比例的产品图片
产品列表页面所展示的产品图,应该都是保持固定比例的,保持列表页面的整洁度。这不仅仅意味着你需要将每一张图片的分辨率调成一致,也意味着每个图片的边框要有相同大小的留白。
27.面包屑导航
面包屑是一种基于网站层次信息的显示方式,可以帮助浏览者可以根据产品分类,快速浏览产品。一般被放置于主导航下。
28.展示产品总数
通常来说,一个产品分类下会有多页产品列表。所以当客户在浏览时,不知道一共有多少产品,也会忘记自己浏览过了多少个产品。在每一页上显示该分类下一共有多少产品,并且显示客户当前的浏览位置就显得十分重要了。
29.产品分类和筛选
产品筛选功能允许客户通过选择产品的不同属性来快速筛选出顾客想要的产品。比如客户可以通过选择颜色,尺码大小,性别来筛选出适合他们的衣服,节约了客户的时间,也提高了购物的满意度。分类功能允许客户按照产品价格的高低或者是产品的上架时间的排序来浏览产品。
30.页面描述模块
在列表页面的底部,加上一段对这个分类的介绍,不仅可以加深客户对产品的理解,也可以让顾客通过搜索引擎找到这个产品分类。
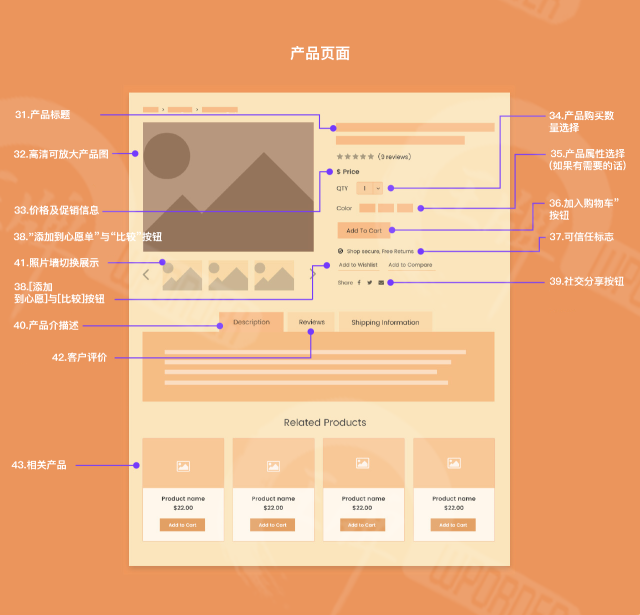
3.产品页面

31.产品标题
产品名称是利于用户进行产品搜索的关键要素。其名称不宜过长,且必须独一无二。在设计中通常需要加大加粗;在开发中务必使用H1标签,以利于搜索引擎收录。
32.高清可放大产品图
在产品页面,应该要有高清并且可以放大的产品图,让顾客可以清晰看到产品的每一个细节。
33.价格及促销信息
在促销价格旁显示原价并在括号里提示打折的力度,是进行产品编辑中常用的促销手段。
34.产品购买数量选择
客户能够自定义选择产品购买的数量,商城管理员能够基于客户的购买数量展开营销活动。
35.产品属性选择
像颜色,尺码,这些都是一个产品可选择的不同属性。在产品页加入对应的属性选择,让客户有选择性地挑选产品参数。
36.加入购物车”按钮
“加入购物车”按钮是产品页面的必要元素之一,通常放置于产品图旁,以醒目色按钮标识。
37.可信任标志
在购物车按钮的旁边,加上一个或者几个“可信任标志”,可以让客户潜意识里信任商户,更容易下单购买。

38.”添加到心愿单”与“比较”按钮
心愿单是一个允许客户保存购物清单的地方。“比较”功能可以帮助客户比较相近的产品,分析出各自不同的缺点和有点,让客户对产品有更明确的了解,做更明智的决定。
39.社交分享按钮
通过社交分享按钮,顾客可以将他们喜欢的产品分享给更多的人,同时也让更多的人了解到你的产品,通过社交分享收获更多潜在客户。
40.产品描述
产品的详细描述是产品页上十分重要的元素。用户通常根据描述来判断产品是否是他们想要的,所以在产品描述需要尽可能描述客户需要了解的产品信息,通常以图文结合的形式展现。
41.照片墙切换展示
在展示产品照片的时候,可以选择几张展示产品不同角度的照片,展示出产品的多方面特色。
42.客户评价
买过产品的顾客可以在产品页下写下他们对产品的评价和打分。潜在的客户往往也会根据以往客户的评价来判断产品的好坏。
43.相关产品
在产品页的底端显示一系列相关产品,能够帮助顾客找到他真正想要的产品。
4、用户支付界面,购物车,心愿单

44.开通更多支付方式
如果你的网站支持大多数的支付方式,让客户有多重选择,可以大大增加消费者的购买意愿。
45.购物车详情
在支付界面,再一次显示所有客户要购买的产品的细节,可以在最后一刻防止顾客因选择错误而造成的退换货。
46.最终价格
在支付界面,除了显示所有产品的总价,也建议再次显示产品的折扣度,运费和税率。
47.配送方式(提供最低的运送价格)
顾客都希望能够选择多种物流配送方式。建议提供至少2个及以上的物流选择,以平价物流和快速物流两种供客户选择。
48.账单地址和运货地址
允许客户填写多个地址,将客户购买的不同产品分别发送给客户的不同地址下。
49.安全封条
当客户第一次在陌生的商城进行线上付钱,最担心的莫过于商城的安全问题。是否会泄露付款密码。这时候显示安全封条会给客户带来极大的信任感。

50.促销码输入框
很多商户会不时给用户分发促销码,在产品结算页面的优惠券输入框能够在客户结算时体验到折扣带来的乐趣。
51.允许修改 / 删除购物车产品
很多客户即将付款时还会想要修改购物车的产品,因此在支付页面为用户提供选择十分有必要的,避免用户再返回到之前的页面进行修改。
52.购物车存储记忆功能
如果客户到了购物车结算却想要放弃支付,为了避免所有加到购物车里的产品消失,为客户提供一个购物车存储记忆功能,便于客户的下次购物。
5、博客

53.新闻博客边栏
在博客页面设置侧边栏,用户可以查看分类列表和热门博客等。
54.社交分享按钮
诱导用户将他们喜欢的文章分享到各大社交平台。
6、其他因素

55.响应式设计
让网页适配PC / IPAD / 手机端,提供最佳的用户体验。
56.虚拟产品提供电子下载
告知用户如何购买虚拟产品以及下载渠道。
57.站点多重保护
站点拥有SSL,PCI,防火墙和安全认证等多重保护。
58.网站自动备份
自动备份网站信息,防止意外发生时网站无法运行。

微信公众号还有众多“干货”,快关注我们吧~
微信号:wporder