您要使用税设置页面,需要先开启税。
打开 WooCommerce -> 设置 -> 常规 中开启税设置。

先启用上述功能,然后打开 WooCommerce -> 设置 -> 税 进行设置。

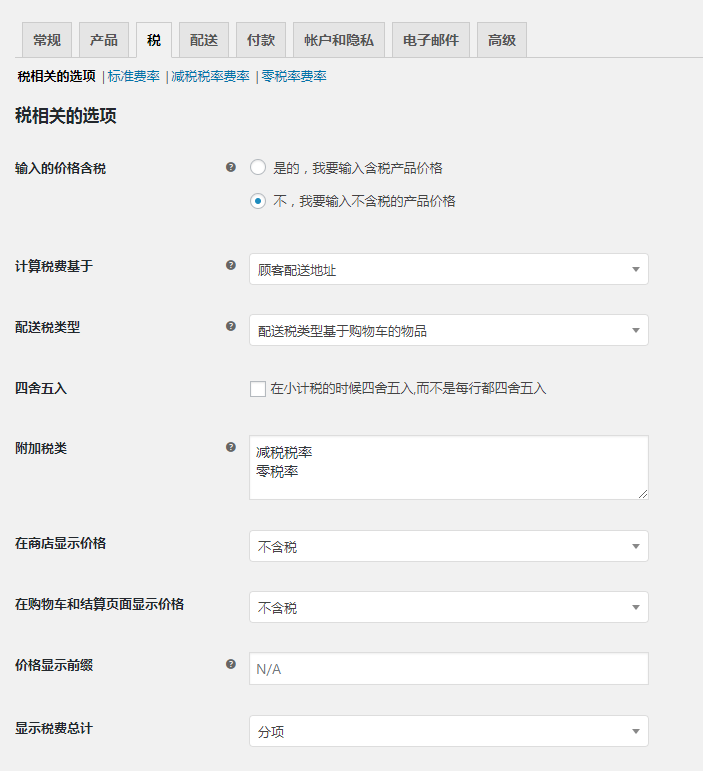
怎么设置WooCommerce输入的产品价格含税?(输入的价格含税)
选项:
- 是的,我要输入含税产品价格 –> 在英国你将输入包含20%税率的价格。你输入一个9.99英镑的产品价格,其中包含1.67英镑的税。一个英国的顾客将按照你定义的支付9.99英镑,然而一个美国的顾客仅需要支付8.32英镑。
- 不,我要输入不含税的产品价格 –> 上传产品时设置的价格是不含税的,会额外计算产品的税。
计算税费基于
选项:
- 默认,顾客配送地址 –> 根据配送地址计算税费
- 顾客账单地址 –> 根据账单地址计算税费
- 商店基本地址 –> 根据商店地址计算税费
配送税类型
选项:
- 默认,配送费类型基于购物车的物品
- 标准
- 减税税率
- 零税率
在大多数设置中,运输税类型继承自运输的物品,例如,运送减少费用项目(如婴儿服装)也将使用降低的费率。如果您所在的司法机关不是这样,请选择其他税务类型。
如何设置WooCommerce税四舍五入?(四舍五入)
四舍五入将在“购物车页面”的“小计”阶段完成。和你的税务机关核对下是否应该这样做。
附加税类型
税务类别被分配给你的产品。大多数情况下,你需要使用默认“标准”类型。如果你需要一个不同的税务类型来销售商品(比如,排除零税商品),你可以在这里添加类型。
默认包含这三种税务类型。
- 标准
- 降低税率
- 零税
在商店显示价格
选项:
- 含税 –>
- 不含税(默认)
含义:这个选项决定了您的商店/目录页面怎样显示价格。从含税/不含税中选择。
在购物车和结算页面显示价格
含义:决定了您的购物车和结算页面怎样显示价格-这和您目录页面的价格互不影响。从含税/不含税中选择。
价格显示前缀
允许您将显示更改为:“价格包括__%税/增值税”或适合您商店的任何内容。
如果你想在价格之前和之后有文字,您可以使用这两个占位符:
- {price_including_tax}
- {price_excluding_tax}
例如:“价格包含增值税:{price_including_tax}” –> “价格包含增值税:$15”,会自动展示出含税的价格。
显示税费总计
选项:
- 作为一个单独的小计
- 分项(默认)
含义:这决定了多种税是在结算时一起显示,还是分项列出。





一个回复