WooCommerce的固定链接设置可以在 设置(setting) -> 固定链接(Permalink)中找到。

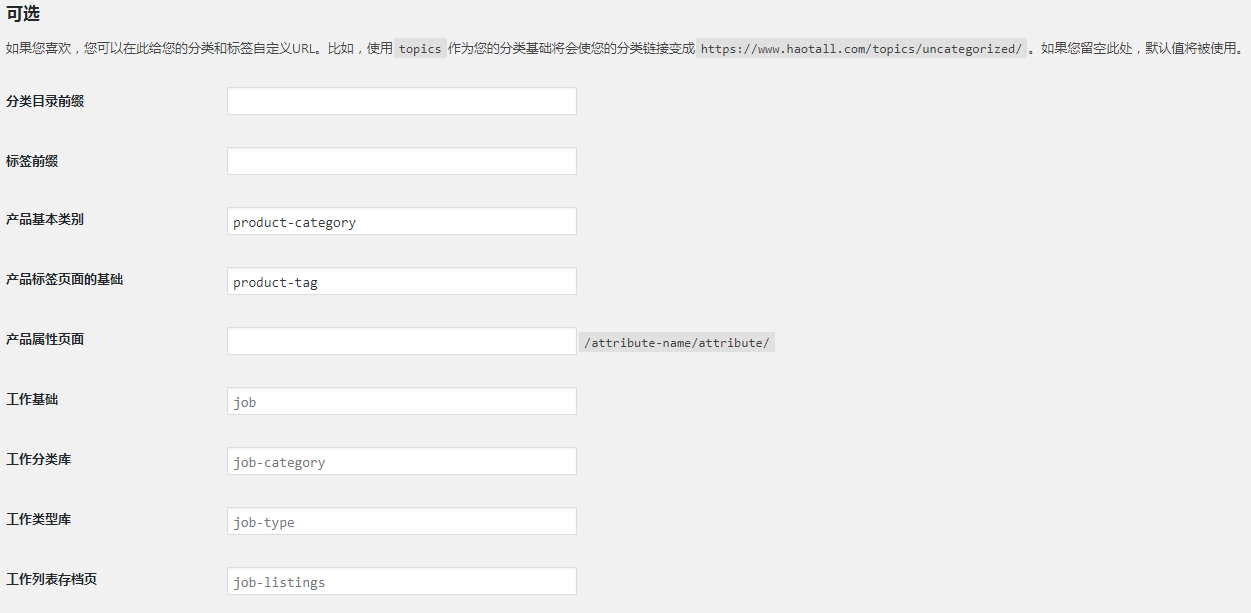
WooCommerce怎么配置商店和产品页面的固定链接?

产品基本类别
默认的类别是 product-category –> wporder.com/product-category/category-name
产品便签页面的基础
默认的标签是 product-tag –> wporder.com/product-tag/tag-name
产品属性页面
产品属性,可选地作为一个自定义基础放在/attribute-name/attribute/ 前面,例如: /size/samll或 /color/red

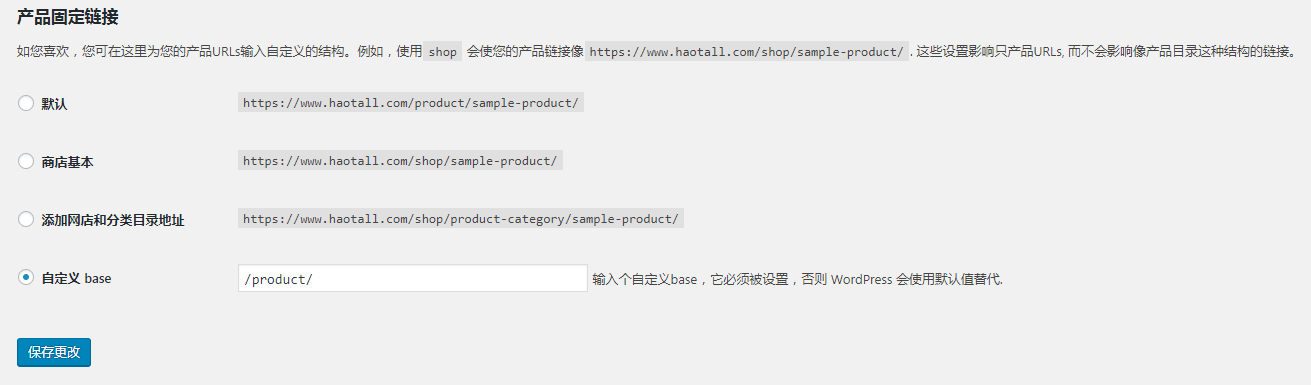
WooCommerce怎么设置产品固定链接?
默认:基于ID的URL了。–> wporder.com/?product=111
如果你想装扮固定链接,默认将是 wporder.com/product/product-name
选项:
- 默认:wporder.com/product/sample-product/
- 商店基本:wporder.com/shop/sample-product/
- 添加网店和分类目录地址:wporder.com/shop/product-category/sample-product/
- 自定义:可自定义URL –> wporder.com/shop/product/product-category/sample-product/





一个回复